Purpose of this blog is to introduce ourselves to jQuery library called Office to HTML OfficeJS. As part of my project requirements, we are supposed to show inline preview of uploaded documents (Images, PDFs and Office files) within APEX application. As per my research and finding, I have found Office to HTML as one of the simple and easy to use library to use/integrate for Oracle APEX applications. You can quickly check OfficeJS Demos here.
Time needed: 30 minutes
Following are the steps to integrate this in your existing Oracle APEX applications.
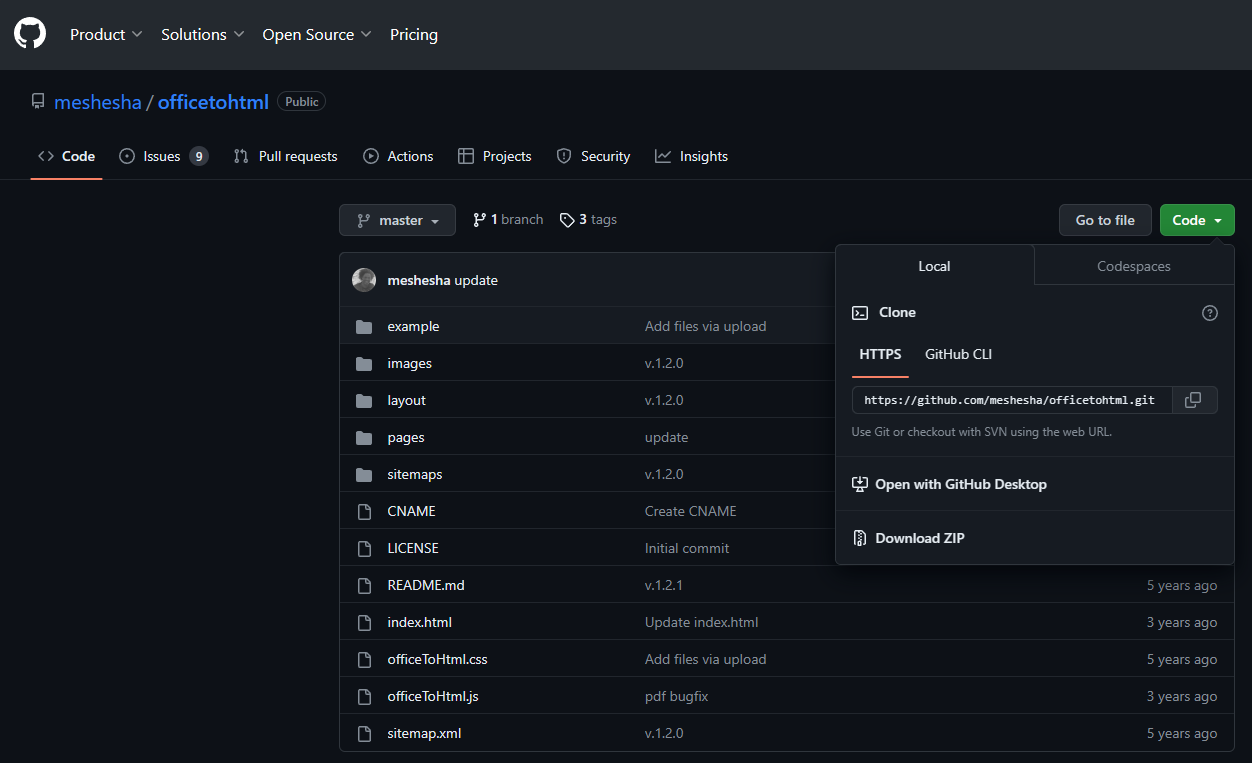
- Open GIT repository and download/clone the folder in your local disk.
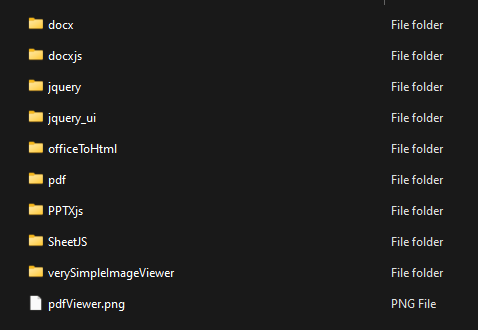
- Extract the folder and go to “Example” > “Page” folder. Compress (ZIP) all the files and folder under “Include” directory and name the file “OfficeToHtml.zip”. Your zip file should look like in below structure.

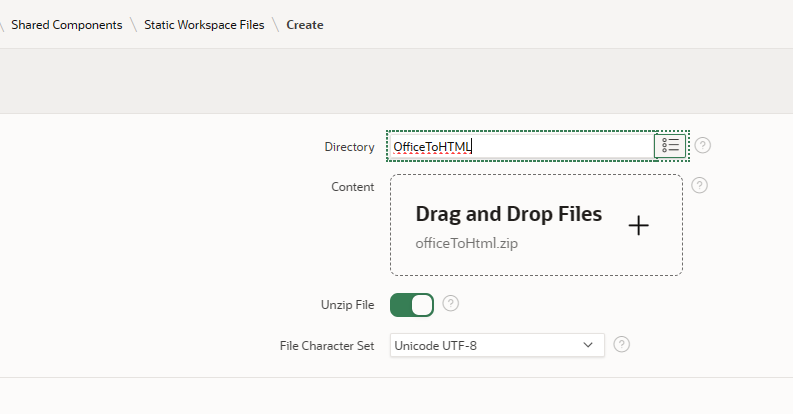
- Login to APEX environment and Upload “OfficeToHtml.zip” in Workspace/Application files. Please note that – as you will upload the ZIP file – APEX will automatically try to unzip it and create several files. This means, it will automatically unzip file and create many files.

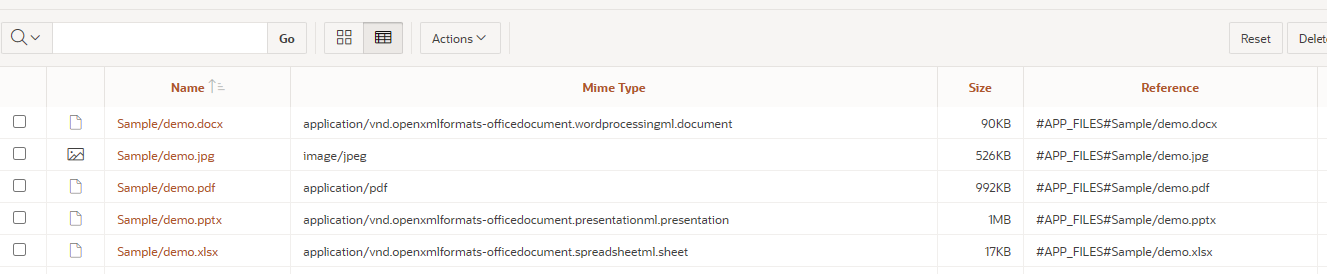
- Additionally, I have uploaded some sample files in Application Static files as below. In your case – you might have files in some different URL or in database as blob.

- Add following CSS and JS files in your page header sections. You may include those files which are required for your application to show preview for. In my case – I have added all the supported format as Image, Excel, Word, Power point and PDF.
JavaScript file URLs:
#WORKSPACE_FILES#OfficeToHTML/pdf/pdf.js
#WORKSPACE_FILES#OfficeToHTML/verySimpleImageViewer/js/jquery.verySimpleImageViewer.js
#WORKSPACE_FILES#OfficeToHTML/SheetJS/handsontable.full.min.js
#WORKSPACE_FILES#OfficeToHTML/SheetJS/xlsx.full.min.js
#WORKSPACE_FILES#OfficeToHTML/docx/jszip-utils.js
#WORKSPACE_FILES#OfficeToHTML/docx/mammoth.browser.min.js
#WORKSPACE_FILES#OfficeToHTML/PPTXjs/js/filereader.js
#WORKSPACE_FILES#OfficeToHTML/PPTXjs/js/d3.min.js
#WORKSPACE_FILES#OfficeToHTML/PPTXjs/js/nv.d3.min.js
#WORKSPACE_FILES#OfficeToHTML/PPTXjs/js/pptxjs.js
#WORKSPACE_FILES#OfficeToHTML/PPTXjs/js/divs2slides.js
#WORKSPACE_FILES#OfficeToHTML/officeToHtml/officeToHtml.js
CSS file URLs:
#WORKSPACE_FILES#OfficeToHTML/pdf/pdf.viewer.css
#WORKSPACE_FILES#OfficeToHTML/verySimpleImageViewer/css/jquery.verySimpleImageViewer.css
#WORKSPACE_FILES#OfficeToHTML/SheetJS/handsontable.full.min.css
#WORKSPACE_FILES#OfficeToHTML/officeToHtml/officeToHtml.css
#WORKSPACE_FILES#OfficeToHTML/PPTXjs/css/pptxjs.css
#WORKSPACE_FILES#OfficeToHTML/PPTXjs/css/nv.d3.min.css - Create new Static HTML region with below HTML code. Please note that – I have only added code for PDF file type. But similar to this implementation – you may do for other file types.
<input type="file" id="select_file1" style="display:none;" />
<div id="resolte-contaniner-1" style="width: 100%; height:550px; overflow: auto;"> - Create new dynamic action on page load as following code. Please note that – I have only added code for PDF file type. But similar to this implementation – you may do for other file types.
var vPopup = apex.widget.waitPopup();
var file_path = "https://apexpert.in/app/r/vkapps/122/files/static/v8/Sample/demo.pdf";
var vFileName = "Demo.pdf";
var vFileMimeType = "application/pdf";
fetch(file_path)
.then(resp => resp.status === 200 ? resp.blob() : Promise.reject('something went wrong'))
.then(blob => {if(vFileMimeType == 'text/plain'){ blob.text().then(text => { let blobText = text; $('#resolte-contaniner-1').html('<pre>'+blobText+'</pre>'); }); } else{ let file = new File([blob], vFileName, {type:vFileMimeType, lastModified:new Date().getTime()}, 'utf-8'); let container = new DataTransfer(); container.items.add(file); document.getElementById('select_file1').files = container.files; $("#resolte-contaniner-1").officeToHtml({ inputObjId: "select_file1" }); $('#select_file1').trigger("change"); } vPopup.remove();
})
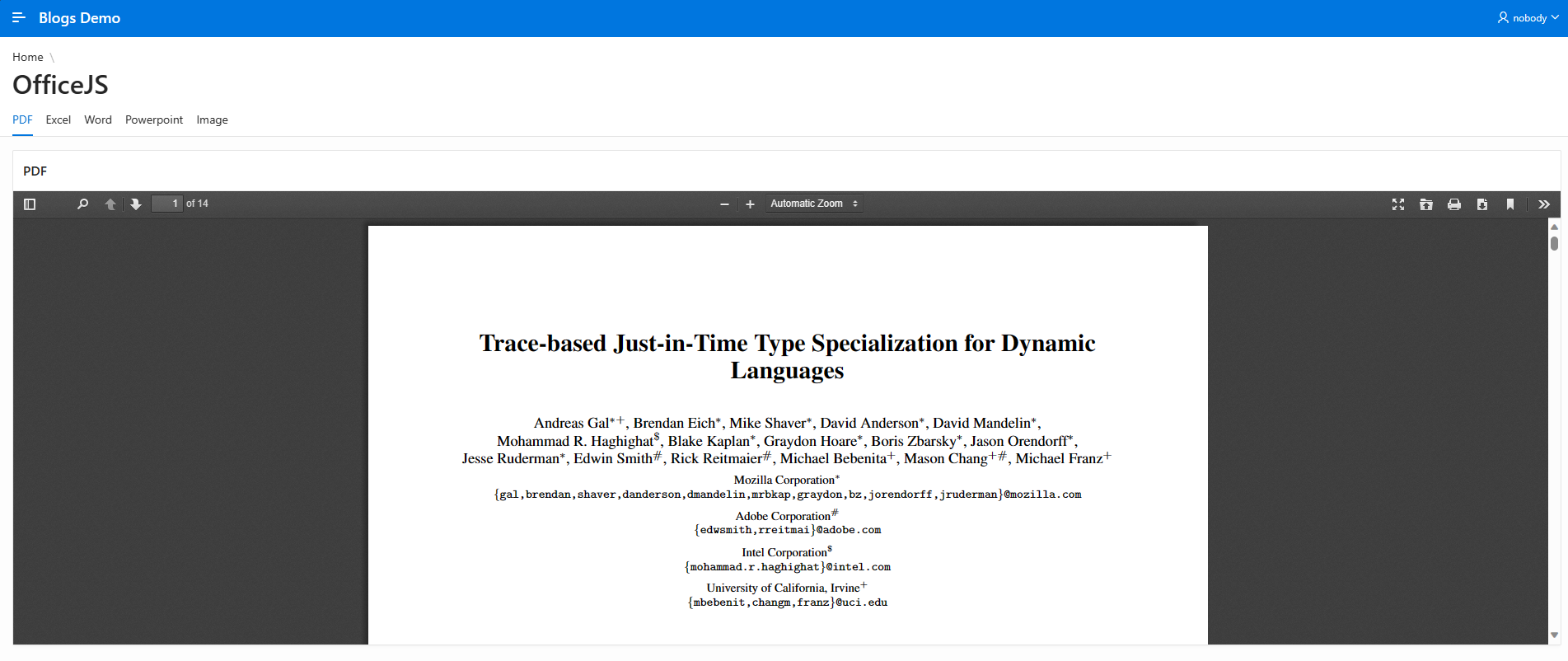
.catch(() => alert('oh no!')); - That’s it!!! See it in action.

Click here to see working demo.
Hope that helps!
Regards,
Jaydip Bosamiya
jbosamiya@gmail.com


How to open Excel blob file from database tables using this method please guide